
A year ago, Chase Engelbrecht and I came up with the idea for Codemoji.com, as a way for students to learn how to code while having fun with emojis. Some teachers might think emojis and a coding curriculum cannot go hand in hand, but our team has found a way.
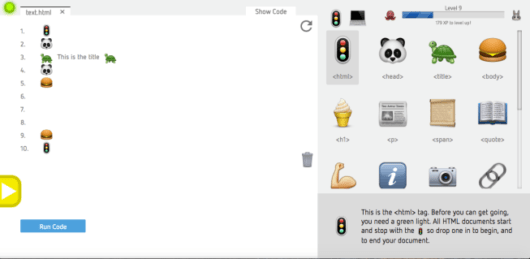
The Codemoji platform allows, even the youngest students, to achieve a high level of understanding of HTML, CSS, and Javascript. The relatable emoji commands at first reduce the need for typing skills, memorizing functions, and clunky syntax. Instead, Codemoji makes HTML, CSS, and JavaScript intuitive for young coders.

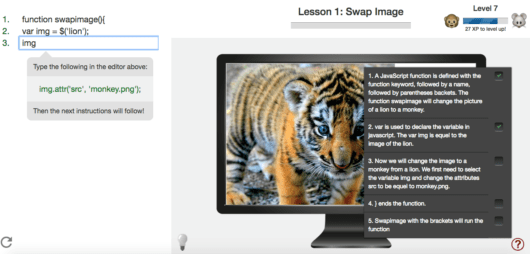
After student progress through our emoji based lessons. Students will have the chance to try our text-based coding lessons where students will learn more complex coding ideas like arrays, loops, functions, events, and much more. Some of these lessons are premium.

The Theory Behind Codemoji?
The Codemoji framework is the key to the pupil’s success. Codemoji uses a 4-step system. Step 1 is to engage the students. Step 2 is to get the students coding at an early age, then Step 3 is mastery. Mastery is achieved by creating customized lesson plans for each student, based on the concepts they were struggling with understanding. Step 4 is the data provided to educators helping them to make informed decisions regarding their students.
How Can Teachers Use Codemoji?
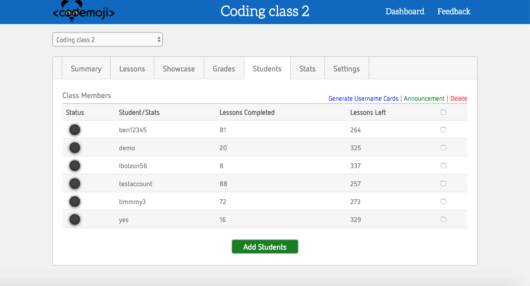
The Codemoji teacher features/dashboard makes it easy for them to get started providing three different ways to signup students. We also offer teachers resources for getting started and video tutorials on how to teach Codemoji, (these can be found on our Youtube channel) our team is also working on making a better resource section for these videos. We also provide teachers with paper handouts, quizzes, vocabulary cards and live support. Codemoji gives teacher stats on each student and their progress throughout the courses. Content-wise, Codemoji comfortably fits into a Computer Science, STEM, or Media Arts course. It is also a great addition to Flipped or Blended environments, enrichment programs, and summer camp offerings. We also see Codemoji used as a ‘free time’ website that students can go to as a reward.
Codemoji In The Classroom?
If you would like to use Codemoji as part of a class, you can do this by showing the students how the platform works and giving them a quick overview. Then let them proceed on their own since Codemoji is self-paced. You, the teacher, can then walk around the classroom and help students as needed.
In the teacher dashboard, you can track all the students’ progress by clicking on the student’s name on the student’s tab. Also on the student’s tab, we have lights to the left of the student names that you can use to see what the students are doing and if the students need help. The students will have a light on all their lessons and if they click this light it will show up in your dashboard as red which means they need help. If the light is blue that means they are in the webpage build or the workshop. If the light is grey that means the student is not online. If the light is green that means the student is online.

In the end, our goal is to help millions of students’ by assisting schools to quickly and efficiently bring coding into the classroom. We have already helped schools and teachers in all 50 states and around the world get started in coding.
Guest post by Livio Bolzon entrepreneur and co-founder of Codemoji